本文介绍在爱米奇CMS正文放置YOUTUBE视频,并实现视频的高度、宽度自适应各个终端设备的方法。
原创文档,复制、转载需注明出处。
1、复制“嵌入代码”:将视频上传到YOUTUBE后,打开视频播放页面,鼠标放到视频上、右键、点选“复制嵌入代码”。

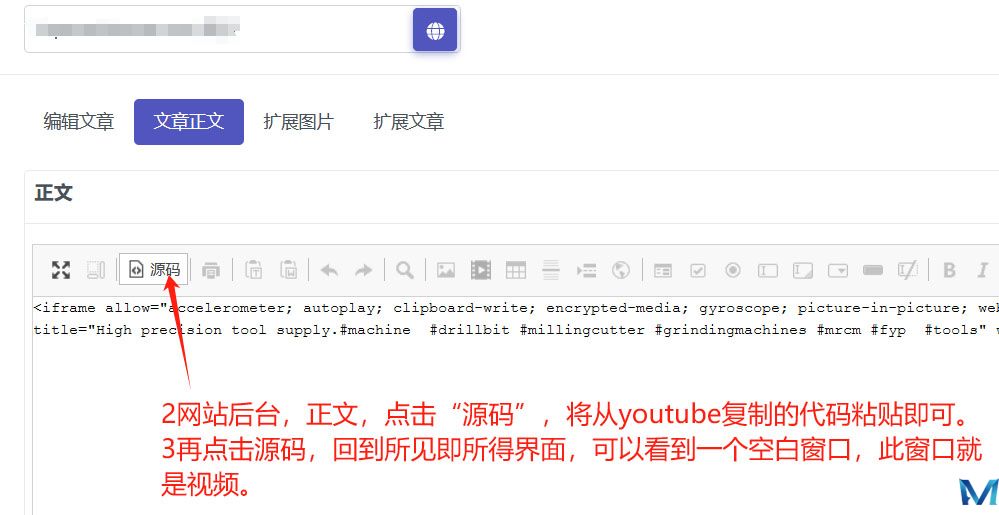
2、粘贴代码:前往爱米奇CMS需要放置视频的信息的正文编辑页面。点击“源码”按钮,在编辑区的合适位置粘贴即可。

3、再点击“源码”,回到所见即所得界面,看到一个空白窗口,说明代码已嵌入成功。当然也可以跳过此步骤,进入第4步:视频的自适应设置。
4、视频的自适应:到此,视频只适合PC端观看,YOUTUBE提供的默认嵌入代码并不能实现移动端或平板端的自适应观看。

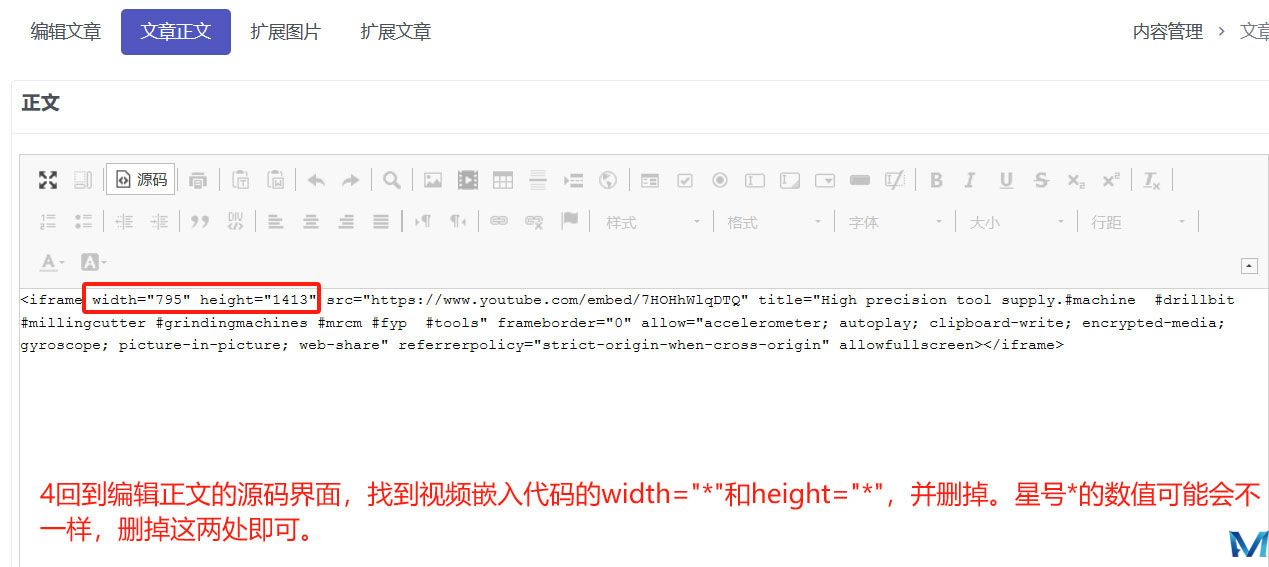
在YOUTUBE默认的嵌入代码里,找到并删除 width="*" 和 height="*" ,删掉这两处后注意前后空格,要留有空格。然后在嵌入代码删掉的地方粘贴以下代码,实现自适应。自适应代码分为竖版视频代码和横板视频代码:
竖版视频的自适应嵌入代码:
style="max-width:795px;width:100%;height:90vh;max-height:1413px"
横板视频的自适应嵌入代码:
style="max-width:1413px;width:100%;height:90vh;max-height:795px"
粘贴后的代码:

注意粘贴的代码,前后需要留有空格!
完成,NICE!