近些年来,随着互联网的发展,企业用户对网站的要求也越来越高,需要面向不同浏览器终端展示企业网站,响应式(自适应)建站就应运而生了。
响应式网站也叫HTML5自适应网站。爱米奇来做下科普。

1、响应式网站就是实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览展现体验。换句话说就是一个网站能够兼容多个终端,而不是为了每一个终端做一个特定的版本。响应式网站根据屏幕分辨率可以加载不同的布局、图片、CSS 、JS,无论用户正在使用笔记本、手机还是平板电脑,响应式页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端, 不只是技术的实现,更多的是对于设计的全新思维模式 ,传统网站就是为每个终端做一个特定的版本。

2、传统网站电脑端和手机端是分别做的,如果在电脑端不加自动跳转手机端的代码,电脑页面不会自动切换到手机页面,而且后期网站修改,如果电脑网站修改,手机网站也是需要调整,费时费力。

3、传统网站因为需要单独制作手机站,所以制作费用至少比响应式网站多一个手机端的钱。多年以前因为知道响应式网站的人很少,加上采用的是h5技术(div+css),所以费用比传统建站高,但是随着近几年技术的不断进步,h5技术趋于完善,响应式网站制作费用和传统建站相差无几,甚至还便宜。
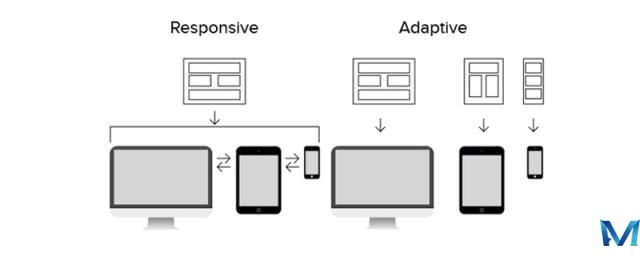
4、自适应和响应式的区别:
一般理解上两者是一样的,细分上,自适应是响应式的一种,自适应是根据屏幕分辨率自动适应页面布局、缩放图片、字体大小等。响应式则为更注重交互上的体验。

